
22.01.14~27 : 처음 회의를 한 날부터 최종 발표까지의 기간
끝난지가 좀 된 것 같지만 다시 되돌아보면서 내가 어떻게 진행했었는지 남겨놓으려고 한다.
회의를 한 날
: 처음 프로젝트를 해보는 것이라 모르는 것이 많아 궁금한 점이 많았고 뭔가 떨렸었다. 스터디 하는 것도 배우면서 따라가는 정도인데 내가 과연 할 수 있을까하는 생각이 많이 들었었다. 전부터 이런 프로젝트를 한 번 해보고 싶었는데 이번이 좋은 기회이면서도 걱정이 되었다. 회의에 참석했을 때도 다른 분들은 서로 의견을 주고 받으면서 자신있게 말을 했는데 나는 어떻게 해야할지 몰라 막막했었다. 두 번째 회의에서 flutter 팀원분과 역할을 정했는데 그때 나의 상황(?)을 말하니까 그 분이 배려를 해주셔서 비교적 쉬운 파트를 맡기로 했다. 그래도 내가 할 수 있는 한 최선을 다해서 해내려고 노력하였다.
나의 역할
내가 맡은 역할은 동물 설명 페이지 부분과 그 페이지에 넣을 동물 정보를 크롤링해오는 것이었다.
어떻게 진행하였는지?
1. 일단 무엇부터 해야할지 정했다.
: 디자인을 코드로 구현하는 것부터하고 팝업 창 띄우기 구현, 동물 정보 크롤링 순으로 진행하기로 하였다.
2. 디자인 -> 코드
: 이 과정을 시작하기 전 고민한 것이 있었다. 회의를 통해 알게 된 것인데 디자인 한 것을 자동으로 코드로 구현해주는 기능이 있을 수도 있다는 것이었다. 그래서 회의가 끝나자마자 구글링을 통해 여러가지 방법을 찾아냈다. 그러나 이것을 썼을 때 완벽하지 않을 수 있어 오류가 나는 부분이나 예상과 다르게 나왔을 때는 수정을 직접 해주어야 한다는 단점이 존재했다. 고민을 하다가 아직 코드 짜는 게 익숙하지않은데 내가 짜지않은 코드를 수정하는 것은 어느 부분이 잘못되었는지 찾는 것이 더욱 어려울 것 같아 처음부터 내가 디자인을 보며 코드로 구현하기로 결정을 하였고 그렇게 하였다.
* 이 과정에서 겪었던 시행착오

문제점: 텍스트가 Container 안에 여유있게 상하좌우 공간을 두고 싶은데 어떻게 해야할지 몰랐다.
⬇
시행착오: 아무리 검색해서 찾아보아도 텍스트 자체의 여백만 나오지 텍스트와 container사이의 공간을 어떻게 띄우는지는 나오지 않아 막막했다. 내가 처음 생각한 것으로는 padding을 사용하는 것이었는데 생각한대로 나오지 않았다. container를 하나 더 만들어서 padding을 사용하는 방법도 해보았는데도 되지 않아 일단 다른 것부터 진행하였다. 다음 날도 되지않아 flutter 같이 하는 팀원분한테 물어보았다. 그랬더니 똑같이 padding을 사용해보라는 것이었다. 이 방법이 맞는 것 같긴한데 왜 안되지하고 계속 하다가 갑자기 원하던대로 되었다. 알고보니 padding을 잘못된 위치에 넣어서 그런 것이었다.
⬇
해결방안 : padding을 Container안에 작성한다.

3. 팝업창 띄우기 기능 구현
* 이 과정에서 겪었던 시행착오

문제점 : 팝업창을 어떻게 띄우는지 모르겠었다.
⬇
시행착오: 팝업창을 띄우기 기능을 구현하기 위해 찾은 것은 snackbar였다. 그런데 snackbar를 만드려고 하니까 나의 의도와는 다르게 팝업을 띄워지는 것이었다. 내가 원하는 것은 페이지 이동 후 바로 팝업창을 몇 초간 짧게 띄워지고 사라지는 것이었는데 공식문서에서 snackbar 사용 예시를 보니까 탭을 하였을 때 snackbar가 띄워지는 방식으로 모두 구현이 되어있었다. 그래서 그 분한테 이렇게 만드는 건 좀 어려울 것 같다고 말했더니 fluttertoast 패키지를 사용해보라는 것이었다. 그 패키지를 사용하여 toast message 함수까지 만들었는데 마찬가지로 이 함수를 어떻게 불러와서 팝업창이 띄워지게 하는지를 모르겠었다. 며칠동안 해봐도 안되자 또 잠시두고 다른 것들을 먼저 하고 있었는데 우연히 크롤링을 하다 해결방법을 찾았었다.
⬇
해결방안: 정확히는 모르겠지만 initState()함수를 만들어서 initState()를 상속받고 구현한 함수를 불러오는 방식(?)인 것 같다.

4. 동물 정보 크롤링
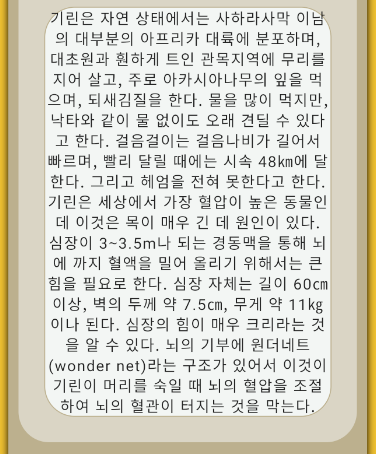
: 네이버 백과사전에 해당 동물을 입력하면 나오는 정보들을 크롤링하는 것이었다.
* 이 과정에서 겪었던 시행착오

문제점: 팝업 창 띄우기와 마찬가지로 내가 원하는 방법의 크롤링하는 법이 나오지 않았다. + http 패키지를 사용하는 방법으로 시도를 해보았으나 잘 되지 않았다.
⬇
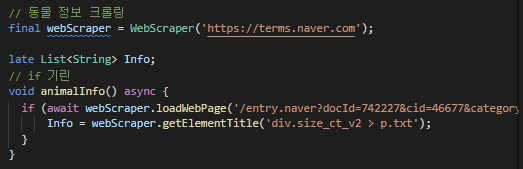
시행착오: 다양한 것들을 찾아보고 다양한 방식으로 시도를 해보았다. 공식문서부터 다른 사람이 한 프로젝트의 코드를 보면서 어떻게 하였는지 보면서 따라해보았다. 먼저 크롤링을 하기위해 찾은 패키지는 http였다. 계속 여러 방법으로 해봤는데 잘 되지 않았었다. 이것 또한 며칠을 하다가 어느날 크롤링이 잘 안되면 web_scrapper 패키지를 사용해보라고 연락이 왔었다. 이를 통해 또 새로운 방법이 있는 것을 알게 되었고 내가 처음에 사용했던 패키지보다 훨씬 쉽게 코드를 구현하였다. 내가 하려던 방식의 크롤링에는 이 패키지가 적합했다고 생각이 든다. 그러나 이것을 text 부분에서 불러오는 것이 잘 되지 않아 다시 물어보았는데 내가 사용한 getElement는 두 번째 파라미터에 넣은 속성이 있는 값만 불러오기 때문에 그것보다는 getElementTitle이 해당 태그 값만 불러와 맵 형태로 저장된다고 알려주었다. 그렇게 바꾸고 Info에 값을 저장해서 다시 불러와보니 잘 되었다.
⬇
해결방안: web_scrapper 패키지 사용, getElement -> getElementTitle로 변경

또 다른 문제점: 반환형식이 리스트라 [ ] 대괄호 표시가 있다는 것이었다.
⬇
해결방안: 리스트 내부 요소에 접근하면 된다. Info -> Info[0]


그 후 또 다른 문제점 : 에러 발생
⬇
시행착오: 다시 리로딩하면 괜찮은데 처음 앱을 실행할 때 저런 에러가 떴다. 구글링을 통해 이 에러가 초기화 문제인 것은 알게 되었는데 late는 초기화를 안하고 나중에 값을 넣겠다는 것인데 왜 초기화 에러가 나타나는 것인지 궁금했다. 그리고 이 에러가 나한테만 뜨는건지 궁금해서 물어봤는데 이 에러가 뜨는 이유를 알게 되었다. info를 late로 지정하고 선언하여 초기화가 되어있지 않아 값이 안들어가있는데 크롤링은 시간이 좀 걸릴 수 밖에 없어서 아무 값이 들어있지 않은 info를 위젯에 넣으려고 해서 생 긴 문제인 것 같다고 하였다. 크롤링 시간 때문에 처음 로드할 때만 에러가 나타난다는 것을 새롭게 알게 되었다.
⬇
해결방안: info를 선언할 때 빈리스트를 넣어주거나 futureBuilder를 써서 비동기 처리로 해야한다.
소감
이 프로젝트를 통해 배운 점이 정말 많았다. 어떻게 프로젝트가 진행되는지 경험해볼 수 있었고 혼자 했으면 잘 몰랐을 뻔했던 것들을 팀원분들이 자세하게 알려주셔서 정말 감사했고 많은 것을 알게 되었다. 이번 프로젝트를 통해 알게 되었던 것들을 다음 프로젝트를 할 때 쓰기 위해 공부해야겠다고 생각한 것이 3가지있는데, 파일분리, 여러 사이트 크롤링해보기, futurebuilder 이용하여 비동기처리하기이다. 첫 프로젝트를 이렇게 팀프로젝트로 하게 되어 앞으로 개인프로젝트도 잘 해볼 수 있을 것 같다. 프로젝트를 하면서 가장 많이 느낀 것은 뿌듯함이다. 중간에 막히는 부분들이 몇몇있었지만 이것을 해결해나가는 과정이 의미있었고 해결했을 때의 뿌듯함이 좋았다. 비록 내가 한 것은 아주 작은 부분이었고 다른 분들이 거의 다 해주셨지만 앱 완성했다는 것이 신기했고 기뻤다. 앞으로 개인 프로젝트와 팀 프로젝트 모두 도전해볼 것이다. 일단 이번에 한 것을 바탕으로 개인 프로젝트를 한 번 진행해보고 싶다. 그리고 실력을 좀 더 키워서 또 다른 사람들과 팀 프로젝트를 해보고 싶다. 그리고 flutter말고 아직 한 번도 배워보지도 않은 것이지만 안드로이드 개발도 나중에 해보고 싶다.
'Project' 카테고리의 다른 글
| SW 오픈소스 동아리 웹 프로젝트 (0) | 2022.06.18 |
|---|---|
| [GDSC Toy project - ML X Flutter] 이미지 분류 앱 제작 최종 (0) | 2022.02.07 |
| [GDSC Toy project - ML X Flutter] 이미지 분류 앱 제작 1주차 (0) | 2022.01.24 |
| [GDSC Toy project - ML X Flutter] 이미지 분류 앱 제작 (0) | 2022.01.22 |



