https://github.com/SCHopensourceSW2022-1
SCHopensourceSW2022-1
SCHopensourceSW2022-1 has 2 repositories available. Follow their code on GitHub.
github.com
2022.04.18(월)~06.17(금)까지였던 프로젝트가 마무리되었다.
학교 동아리 소개 사이트를 제작하였으며 코드는 위의 깃허브에 들어가면 볼 수 있다.
SW 오픈소스 동아리 소개
웹 프로젝트를 위해 모이게 된 동아리
동아리 구성원
동아리 구성원은 총 5명 (정보보호학과 3명, 컴퓨터 소프트웨어학과 1명, 사물인터넷학과 1명)으로 구성되어있다.
회의
회의는 비대면으로 zoom을 통해 하다가 이후로는 대면으로 진행하였다.
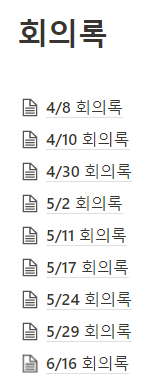
활동은 4월 18일부터 시작되는 것이었지만 신청서와 계획서 작성을 위해 4월 8일과 4월 10일에 모여 회의를 진행했다. 프로젝트 본격적인 시작일 이후인 4월 30일에는 프로젝트의 전반적인 계획과 시작 방향을 잡았다. 5월 2일에는 첫 대면을 하였다. 모여서 각자 프로토타입을 스케치해 온 것을 발표한 후 페이지 구성과 디자인을 어떻게 하면 좋을지 회의했다. 5월 11일부터는 역할 분담을 하고 프론트에서는 전체적인 틀을 작성하였다. 5월 17일, 24일, 29일은 모여서 각자 개발을 하고 서로 진행 상황을 공유하였다. 6월 16일은 마무리하면서 테스트를 진행하였고 결과보고서를 작성함으로써 끝이 났다.

역할
- aws서버 관리 및 보수
- 서버, db 관련 백엔드 코드 작성
- 전반적인 리엑트 작성 관리
- 게시글 모달창 구현
- 텍스트 에디터 구현
프로젝트 소개
이름
너동나동 (너의 동아리, 나의 동아리)
설명
학교 동아리 (중앙 동아리, 학과 동아리) 소개 사이트
기획의도
현재 학생들은 동아리 가입을 위한 정보를 얻기 위해 카카오톡 공지방, 학교 홈페이지 등 여러 사이트를 직접 찾아야 하는 과정에서 효율적이지 못한 방법으로 인해 많은 시간을 소요하고 있다. 동아리 정보 제공을 위한 적절한 공간이 마련되어 있지 않고, COVID-19로 인한 오프라인 만남의 축소로 해당 공간의 필요성이 강조되고 있다.
동아리 가입을 위한 정보가 분산되어있어 학생들이 정보를 얻기 위해 많은 시간 소요
→ 한 번에 동아리 정보를 얻을 수 있는 사이트의 필요성 대두
목적
각종 동아리 관련 홍보, 공지를 특성별로 분류된 게시물을 통해 정보를 습득하고 한눈에 비교할 수 있는 편의성 제공과 체계적인 관리를 위함
프로젝트 일정

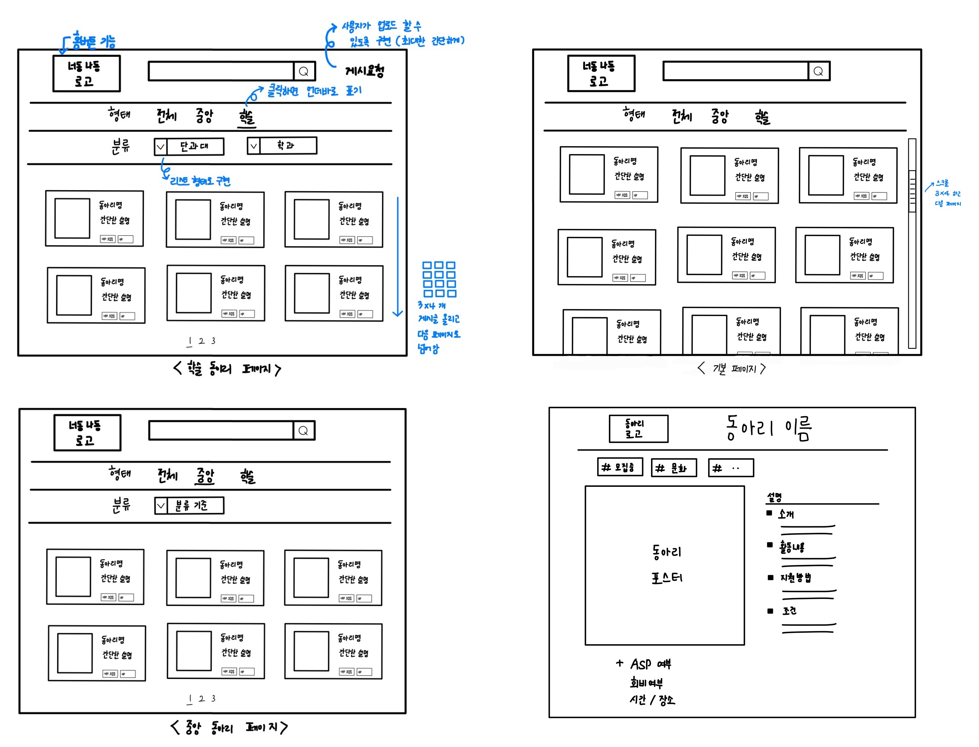
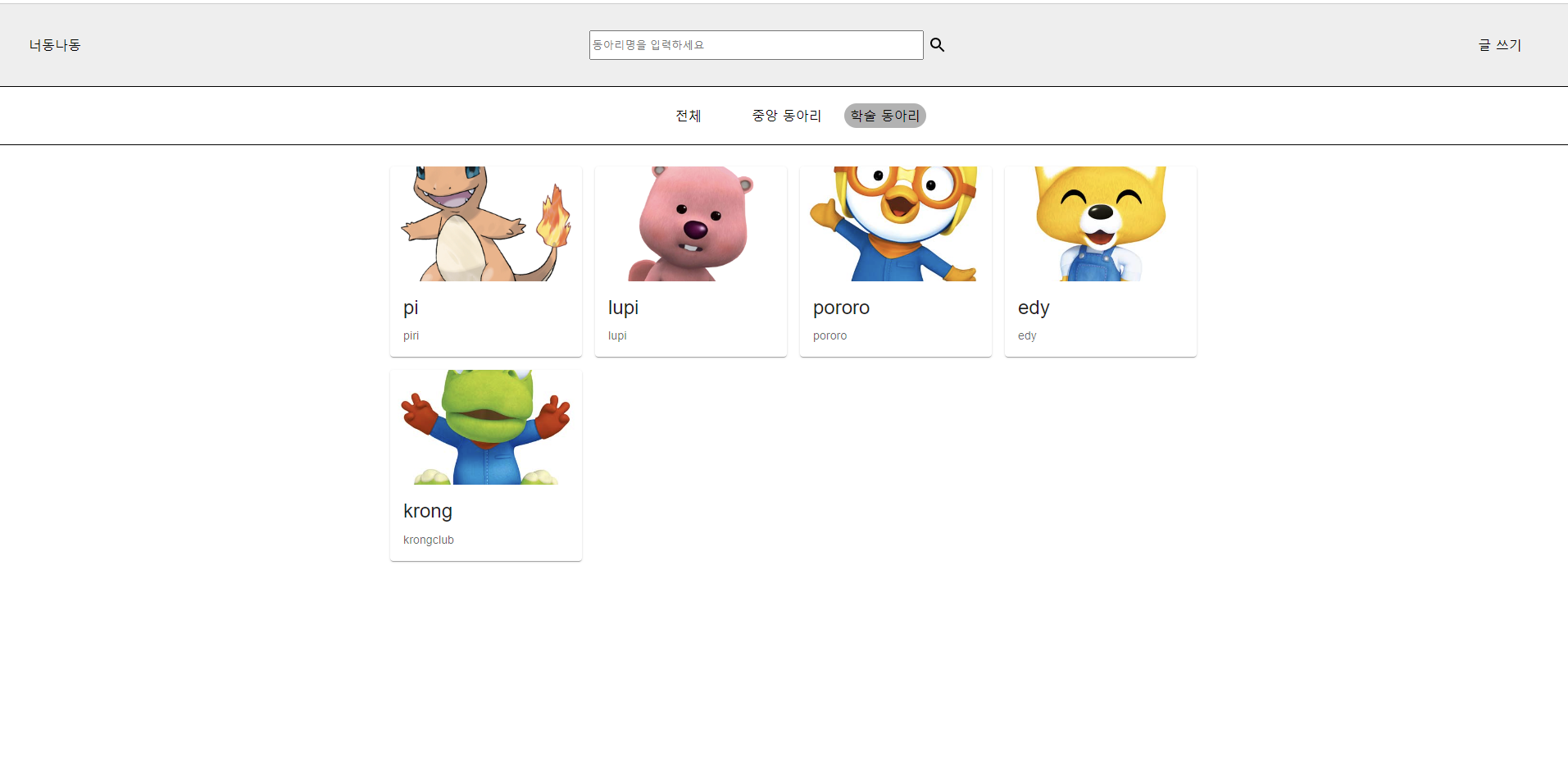
UI

기능
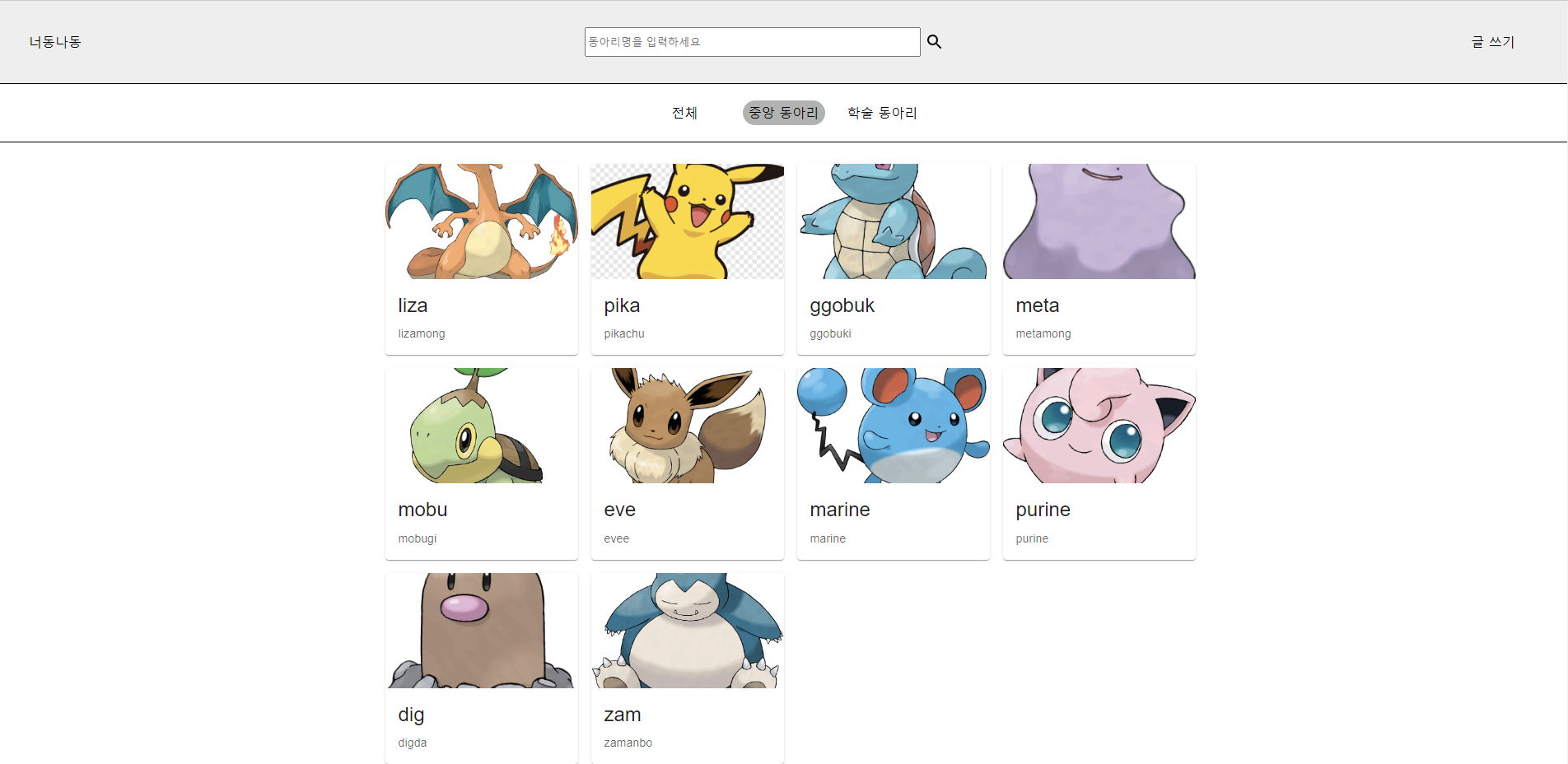
- 중앙 동아리와 학술(학과) 동아리로 카테고리 분류하여 동아리 목록을 보여줌
- 모달창에서 동아리 상세 정보 제공
- 글쓰기(게시물 작성) 기능
- 검색 기능
프로젝트 상세 내용
- 사용자 인터페이스 구현을 위해 자바스크립트 라이브러리의 하나인 React를 사용하였고 V8 엔진 위에서 동작하는 자바스크립트 런타임 환경인 Node.js와 웹 프레임워크인 Express를 사용해 웹 서버 기능 구현하였다.
- Amazon Elastic Compute Cloud(Amazon EC2)에서 제공하는 네트워크에서 Linux 운영체제와의 상호 연동과 오픈소스로 개발되는 MySQL을 이용해 Database 구축 이후 서버 호스팅을 통해 웹 사이트를 배포하였다.
- 웹 어플리케이션의 기본 기능은 정보검색이다. 어떤 동아리가 있는지, 과동아리, 중앙동아리별로 검색도 가능하며 각 동아리별 공지사항, 내용 및 사진을 통해 해당 동아리에 대한 정보를 미리 확인이 가능하다.
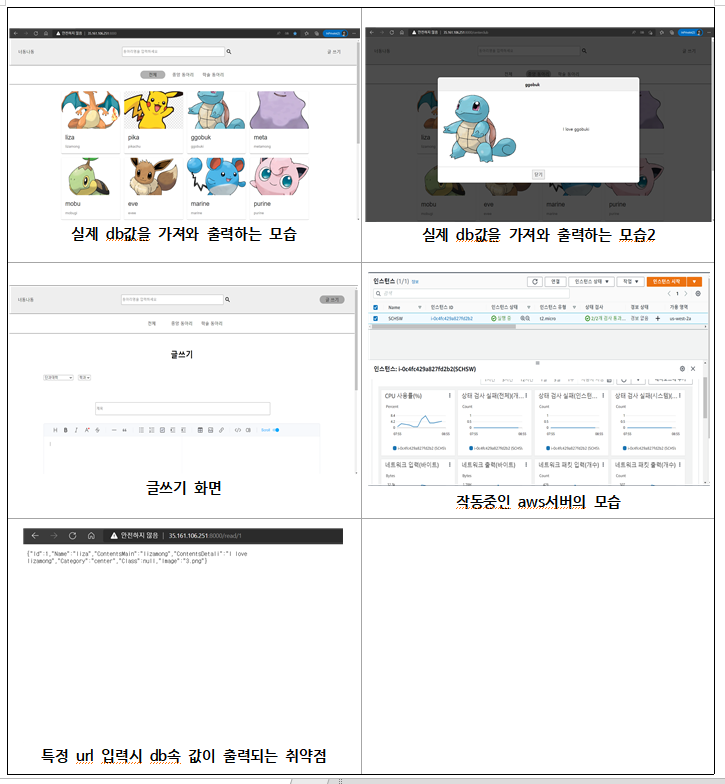
시연 사진

상세 사진




'Project' 카테고리의 다른 글
| [GDSC Toy project - ML X Flutter] 이미지 분류 앱 제작 진행 과정 (0) | 2022.02.07 |
|---|---|
| [GDSC Toy project - ML X Flutter] 이미지 분류 앱 제작 최종 (0) | 2022.02.07 |
| [GDSC Toy project - ML X Flutter] 이미지 분류 앱 제작 1주차 (0) | 2022.01.24 |
| [GDSC Toy project - ML X Flutter] 이미지 분류 앱 제작 (0) | 2022.01.22 |



