* 조코딩 웹 개발 5주 완성 강의를 듣고 개인 복습을 위해 정리한 글입니다.
https://www.youtube.com/watch?v=n9BBDb4I4Vs
API
Application Programming Interface
앱이 프로그래밍 언어로 상호작용할 때의 규칙

Open API
하나의 웹 사이트에서 자신이 가진 기능을 이용할 수 있도록 공개한 API
API 가이드
1. 요청 (request)
주소: https://dapi.kakao.com/v3/search/book전송 방식: GET보낼 것query 검색어(필수)
sort 정렬 방식(선택)
target 검색 대상(선택)
* GET와 POST의 차이점
GET : 검색어를 주소창에 넣어서 보내는 것POST : 안 보이는 곳에 넣어서 보내는 것
2. 응답(response)
형식 : JSON응답 의미 설명title 도서 제목contents 도서 소개thumbnail 도서 표지 섬네일 URL
* JSON자료형키 - 값 쌍(이름: 값)의 패턴으로 표현된다.
⬇ 한 사람에 관한 정보를 갖는 JSON 객체
{
"이름": "홍길동",
"나이": 25,
"성별": "여",
"주소": "서울특별시 양천구 목동",
"특기": ["농구", "도술"],
"가족관계": {"#": 2, "아버지": "홍판서", "어머니": "춘섬"},
"회사": "경기 수원시 팔달구 우만동"
}
Open API 목록 정리 github
https://github.com/public-apis/public-apis
GitHub - public-apis/public-apis: A collective list of free APIs
A collective list of free APIs. Contribute to public-apis/public-apis development by creating an account on GitHub.
github.com
https://github.com/dl0312/open-apis-korea
GitHub - dl0312/open-apis-korea: 🇰🇷 한국어 사용자를 위한 서비스에 사용하기 위한 오픈 API 모음
🇰🇷 한국어 사용자를 위한 서비스에 사용하기 위한 오픈 API 모음. Contribute to dl0312/open-apis-korea development by creating an account on GitHub.
github.com
※ 참고사항
Auth
- apikey - 로그인 필요 (API key가 있어야 접근 가능)
- No - API key 없이도 사용 가능
HTTPS : 보안 연결 제공 YES/No
CORS : html 페이지에서 요청하면 오류가 나는지
- Yes - html에서 요청을 하면 거부당함
- No - html에서 요청해도 응답이 잘 옴
※ CORS 에러 해결 방법
별도의 Nodejs와 같은 백엔드 서버를 두어야 (프록시 서버) 동작한다. 프록시 서버 API를 이용하면 해결할 수 있다. 프록시 서버를 간단하게 구현해볼 수도 있다.
API 이용해 보기
1. 이용해 볼 API를 찾는다.
https://github.com/robertoduessmann/weather-api
GitHub - robertoduessmann/weather-api: A RESTful API to check the weather
A RESTful API to check the weather. Contribute to robertoduessmann/weather-api development by creating an account on GitHub.
github.com
2. 사용법을 읽고 따라 진행하면 된다.

아래의 URL을 클릭해주고 city 부분에 Busan을 입력하여 Busan의 날씨를 알아본다. (예시)
https://goweather.herokuapp.com/weather/Busan
Ajax
페이지는 그대로 있는 상태에서 일부 정보만 따로 요청해서 가져오는 형태
Ajax를 요청하여 가져오는 방식
- XMLHttpRequest - 예전 방식
- jQuery Ajax
- fetch - 최신 표준

fetch 사용하기
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Using_Fetch
Fetch 사용하기 - Web API | MDN
Fetch API는 HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공합니다. Fetch API가 제공하는 전역 fetch() (en-US) 메서드로 네트워크의 리소
developer.mozilla.org
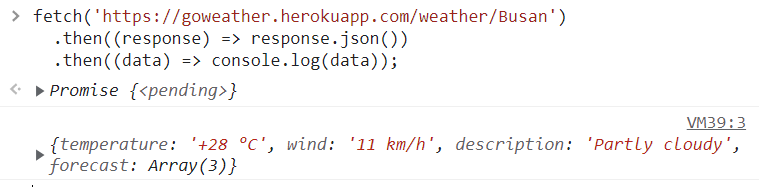
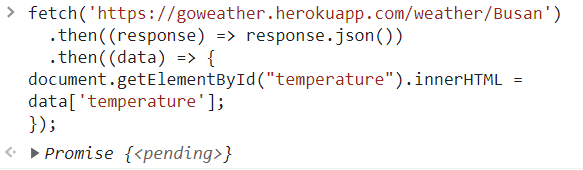
1. Fetch 요청 코드를 복사 붙여 넣기를 하여 Busan의 날씨 정보를 출력한다.

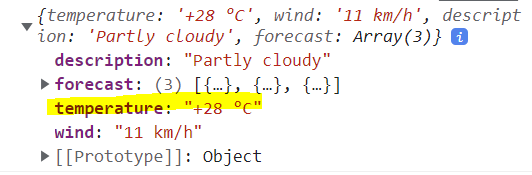
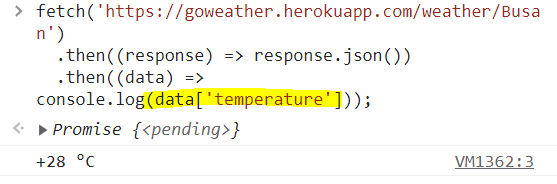
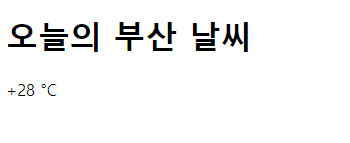
2. key(temperature)를 통해 value(+28℃)를 출력한다.


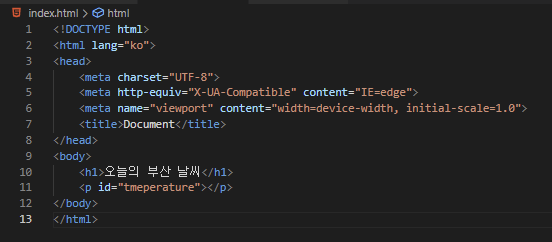
3. 화면에 온도를 출력하는 코드를 작성한다. html에 temperature라는 id를 만들고 document.getElementById를 이용하여 해당 id에 innerHTML을 작성하여 temperature 키의 값을 가져와 화면에 표시하도록 만든다.


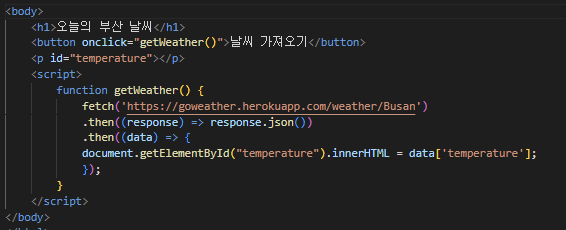
4) 버튼 누르면 온도 정보를 화면에 표시하도록 구현해보기


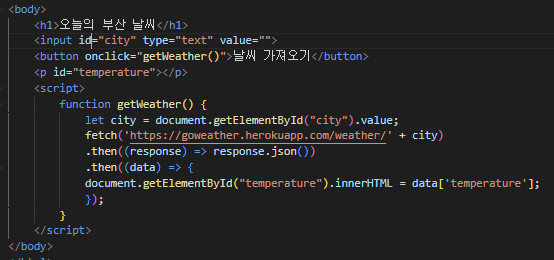
5) 입력 창에 입력한 지역 날씨 정보 가져오기


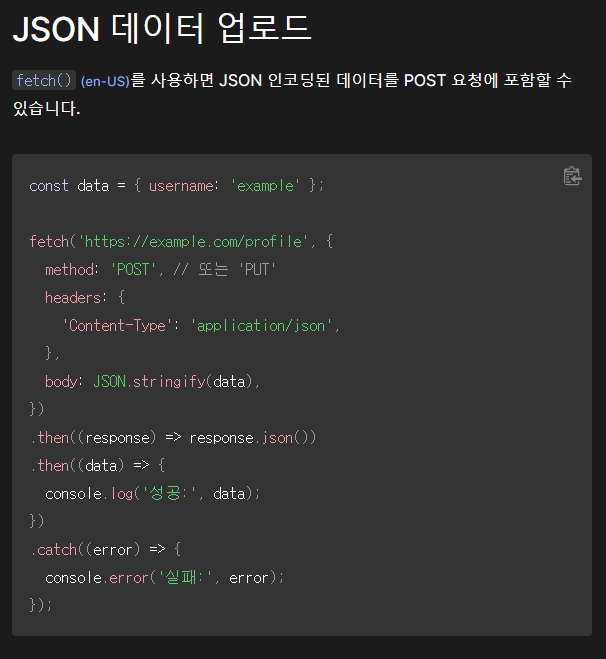
※ 추가) POST 방식으로 JSON 데이터 업로드하는 방법 예시 (그 외는 MDN 문서 참고)

그 외 유용한 API
폼 API
Custom Forms with No Server Code | Formspree
Formspree is a form backend, API, and email service for HTML & JavaScript forms. It’s the simplest way to embed custom contact us forms, order forms, or email capture forms on your static website.
formspree.io
결제 API
온라인 비즈니스의 모든 결제를 한곳에서, 아임포트
결제의 시작부터 비즈니스의 성장까지 아임포트와 함께하세요
www.iamport.kr
채팅 API
온라인 비즈니스의 모든 결제를 한곳에서, 아임포트
결제의 시작부터 비즈니스의 성장까지 아임포트와 함께하세요
www.iamport.kr
'Web Develop > Note' 카테고리의 다른 글
| [조코딩 웹 개발 5주 완성] 5주차 정리 - EJS, Form 태그 이용해서 Get/Post 요청 보내는 방법 (0) | 2022.08.23 |
|---|---|
| [조코딩 웹 개발 5주 완성] 4주차 정리 - node.js, npm, Express (0) | 2022.08.19 |
| [조코딩 웹 개발 5주 완성] 3주차 정리 - 웹 조작, 이벤트 (0) | 2022.08.09 |
| [조코딩 웹 개발 5주 완성] 3주차 정리 - JavaScript (0) | 2022.08.07 |
| [조코딩 웹 개발 5주 완성] 2주차 정리 - SEO 최적화 (0) | 2022.08.06 |



