* 조코딩 웹 개발 5주 완성 강의를 듣고 개인 복습을 위해 정리한 글입니다.
https://www.youtube.com/watch?v=n9BBDb4I4Vs
JavaScript를 이용한 웹 조작
- BOM(Browser Object Model) : 브라우저 조작
- DOM(Document Object Model) : HTML/CSS 조작
+ python으로도 웹 조작할 수 있음(아직 베타 버전)
Pyscript.net
Run Python code in your HTML.
pyscript.net
BOM(Browser Object Model)
브라우저에 있는 기능들을 JavaScript 코드를 이용해서 실행할 수 있음


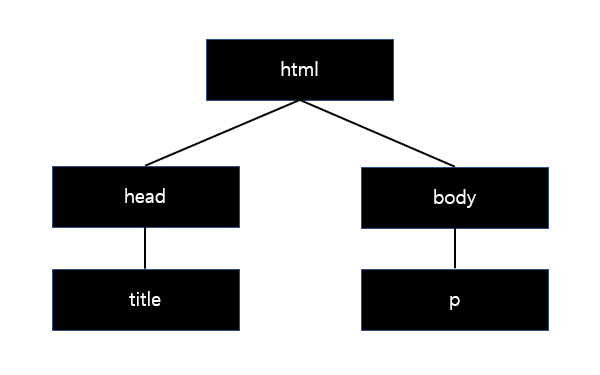
DOM (Document Object Model)
document : html

각 하나하나에 접근해서 조작을 함으로써 웹 상에서 동적인 처리를 할 수 있다.
웹 조작 순서
1. 대상 선택
대상을 선택하는 방법
- getElementBy~()
- getElementsBy~()
- querySelector()
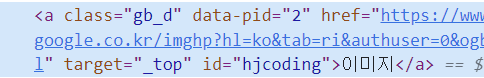
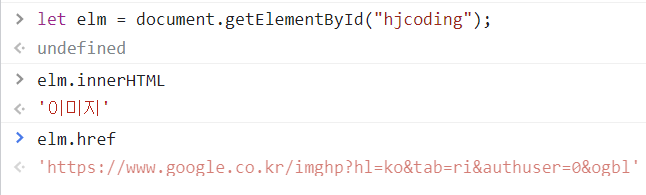
*getElementBy~() ID 선택법

이미지를 선택해주고 hjcoding이라는 id를 추가해주었다.

다음과 같이 코드를 적어준 뒤 잘 선택이 되었는지 확인한다.

명령어로 특정 대상을 선택한다.
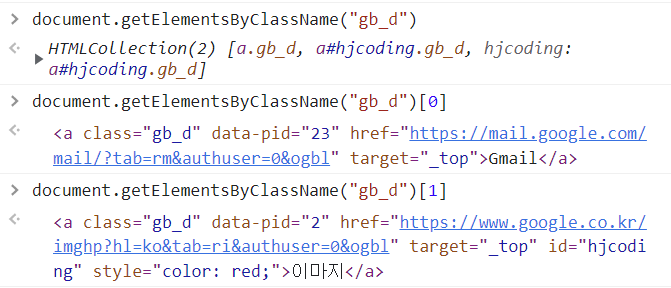
* getElementsBy~() 클래스 선택법

gb_d라는 이름을 가진 클래스 모두 선택
gb_d 클래스의 0번째 요소, 1번째 요소 선택
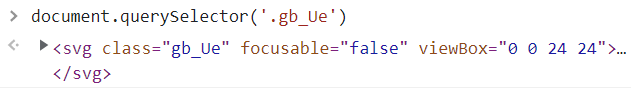
* getquerySelector() 선택법

.
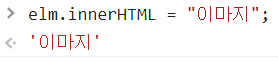
2. 조작


선택한 대상에 다른 값을 대입하면 브라우저에서 그 값으로 바뀌는 것을 확인할 수 있다.
* 주의해야할 점
querySelectorAll과 같은 array일 경우 모두 값을 바꾸려고 할 때 document.querySelectorAll('.gb_d').innerHTML = "aa"라고 하면 값이 바뀌지 않는다. 각각 요소를 선택하여 바꿔주어야 한다.
이벤트
클릭, 스크롤, 키보드, 입력, 로딩 등 => 행동을 의미
JavaScript를 통해 이벤트를 발생하면 어떤 것을 할지 정할 수 있음
이벤트 등록 방법
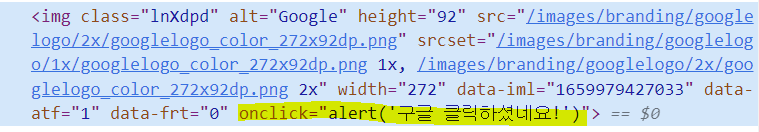
1. inline


2. addEventListenter

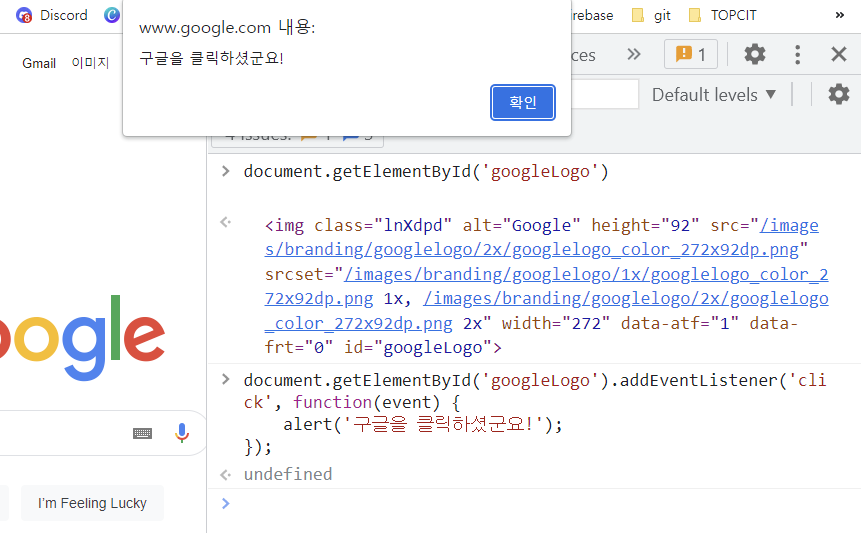
구글 로고에 googleLogo라는 id를 추가해준뒤에

document.getElementById('googleLogo')라고 입력하여 선택한 부분의 태그가 맞는지 확인 후 이벤트를 생성하는 addEventListener 메서드를 만들어준다. addEventListener의 사용 방법은 https://developer.mozilla.org/ko/docs/Web/API/EventTarget/addEventListener에 나와있다.
예제) 스타크래프트

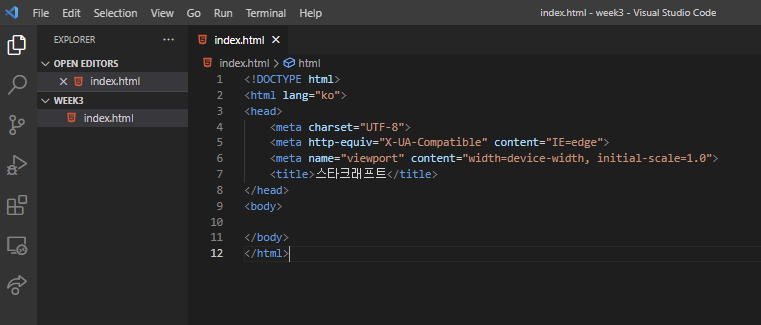
새로운 폴더에 index.html이라는 파일을 만들어준다.
https://developerdk.tistory.com/163
레이스(wraith), 클로킹(cloaking)
developerdk.tistory.com
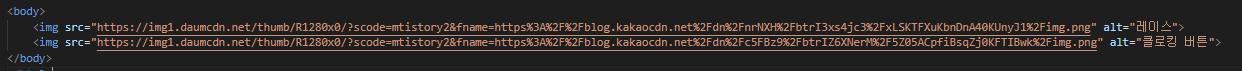
이 블로그에서 호스팅 된 이미지를 주소 복사하여

그 이미지 주소를 img 태그에 붙여 넣기 한다.

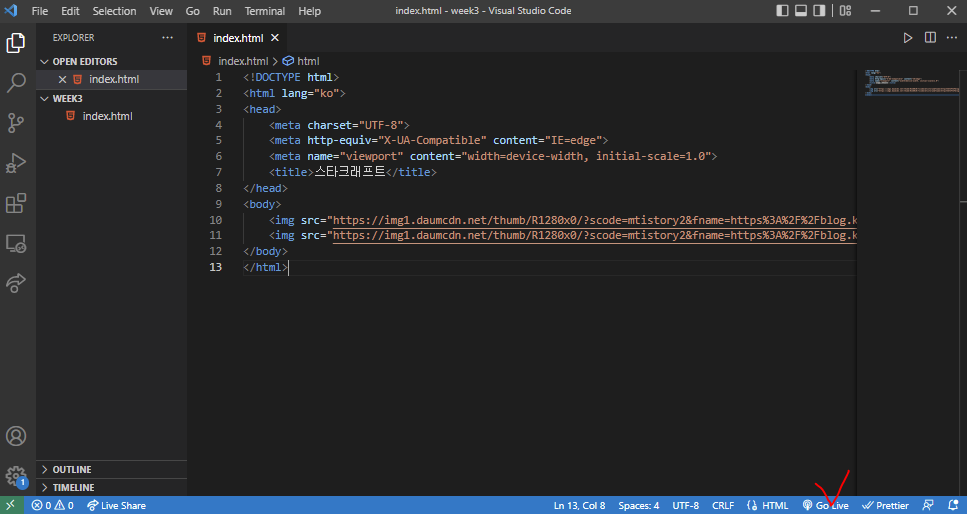
웹사이트가 어떻게 생겼는지 확인하려면 오른쪽 아래에 있는 Go Live를 클릭하여 라이브 서버를 켜주면 웹사이트를 볼 수 있다.


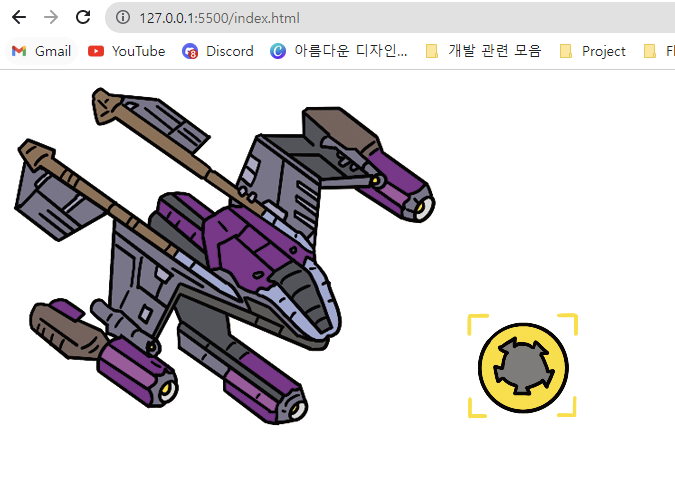
다음과 같이 웹사이트 만들어진 것을 볼 수 있다.
클로킹 버튼을 누르면 레이스가 사라지도록 구현하기
1. JavaScript 연결하기 (2가지 방법)
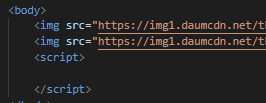
1) body 태그 안에 <script></script> 태그를 만든 후 script 태그 안에 JavaScript 코드 작성하는 방법

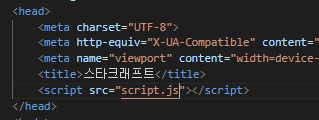
2) head 태그 안에 <script src=""></script>를 생성하여 JavaScript 코드를 작성한 파일 연결하는 방법

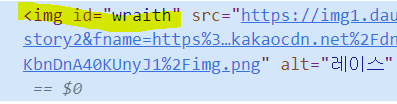
2. id를 만들어서 각 이미지 태그를 선택하기 편하도록 id를 만들어주기

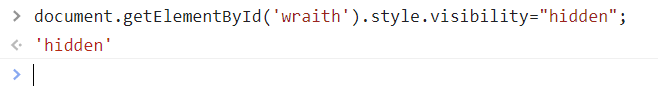
3. document.getElementById를 통해 id가 wraith인 이미지 태그를 선택해주고 style.visibility="hidden"을 작성하여 이미지 숨기기 기능을 만들어주기


레이스 이미지가 사라졌음을 확인할 수 있다.
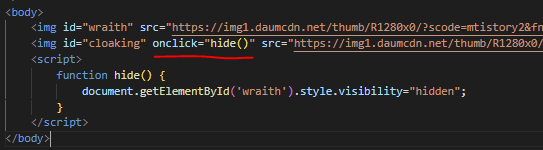
4. 클릭했을 때 그 이벤트를 받아서 연결하도록 구현하기

일단 크롬 개발자 도구에서 작성했던 코드를 hide 함수를 만들어 그 안에 작성해주고 onclick 속성을 이용하여 클릭했을 때 hide() 함수가 실행되도록 구현해준다.
===완성===
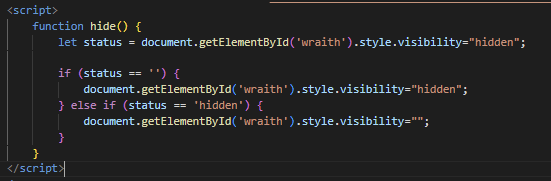
응용) 클로킹 버튼을 누르면 레이스가 사라지고 다시 누르면 나타나도록 구현하기

※ 이미 구현되어있는 부트스트랩 사용하기
*부트스트랩은 프레임워크의 한 종류
https://getbootstrap.com/docs/5.2/components/popovers/#enable-popovers
Popovers
Documentation and examples for adding Bootstrap popovers, like those found in iOS, to any element on your site.
getbootstrap.com
혹은 'javascript ui animation library' 검색
※ JavaScript Framework
Framework(프레임워크)란?
소프트웨어의 구체적인 부분에 해당하는 설계와 구현을 재사용이 가능하게끔 일련의 협업화된 형태로 클래스들을 제공하는 것
즉, 웹 프로젝트를 개발하기 위한 좋은 툴
- React
- Vue
- JQuery
- Angular
- Svelte
'Web Develop > Note' 카테고리의 다른 글
| [조코딩 웹 개발 5주 완성] 4주차 정리 - node.js, npm, Express (0) | 2022.08.19 |
|---|---|
| [조코딩 웹 개발 5주 완성] 3주차 정리 - API (0) | 2022.08.10 |
| [조코딩 웹 개발 5주 완성] 3주차 정리 - JavaScript (0) | 2022.08.07 |
| [조코딩 웹 개발 5주 완성] 2주차 정리 - SEO 최적화 (0) | 2022.08.06 |
| [조코딩 웹 개발 5주 완성] 2주차 정리 - 검색 엔진에 내 사이트 등록 (0) | 2022.08.05 |



