* 조코딩 웹 개발 5주 완성 강의를 듣고 개인 복습을 위해 정리한 글입니다.
https://www.youtube.com/watch?v=lkh_S7TJNGw&t=8431s
1. 도메인 등록
DNS (Domain Name System)
도메인 네임과 IP 주소를 대응시켜주는 거대 규모의 분산 시스템
ex) naver.com -> 223.130.200.107
DNS 서버가 설정되어 있어야 인터넷이 가능하다.
DNS에 등록을 하는 방법은?
대행해주는 업체를 통해 도매인을 구입하면 각 업체들이 보유한 네임서버에서 DNS에 등록을 해주고 네임서버 관리를 대신해주기 때문에 이 업체에 도메인을 등록만 하면 된다.
도메인 판매 및 네임서버 관리 업체
- namecheap
- GoDaddy
- gabia
- cafe24
- freenom
- netlify
1-1. 도메인 구매 (Cafe24)
1. cafe24 로그인
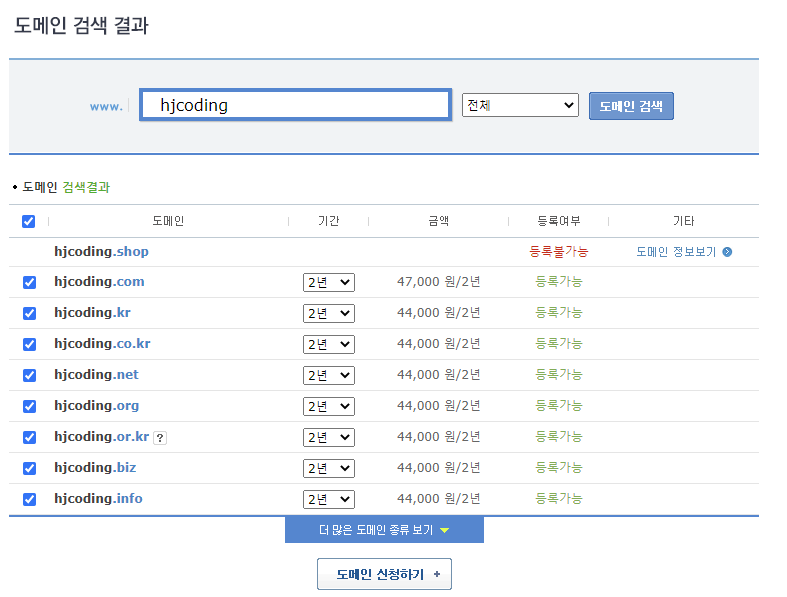
2. 도메인 검색창에 구입할 도메인 이름 작성

구입할 도메인을 선택하고 구입
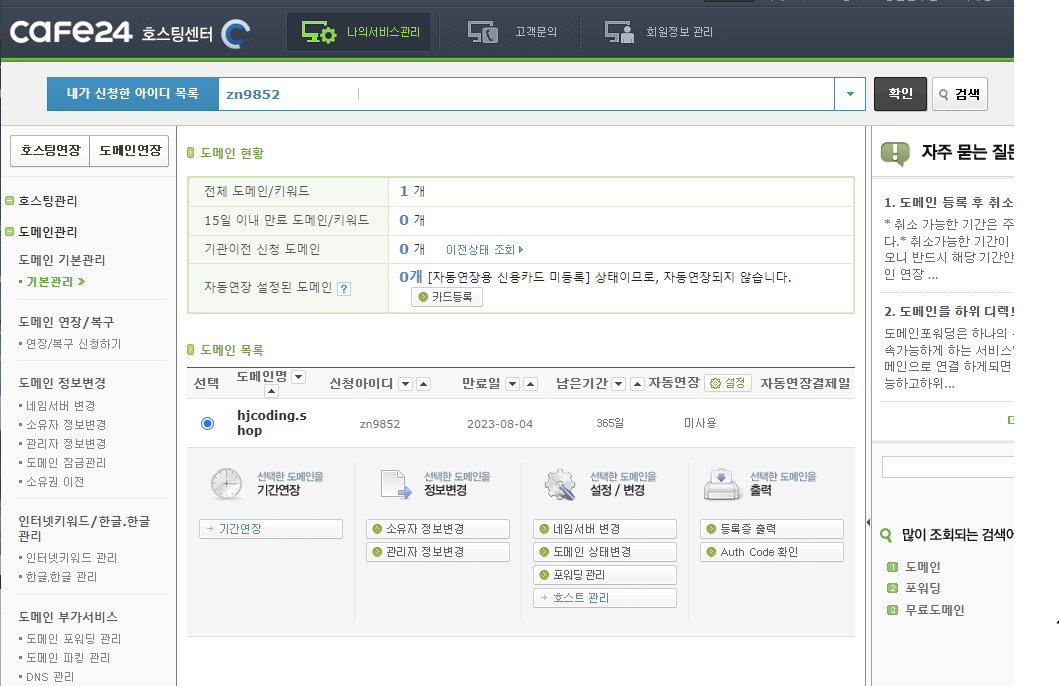
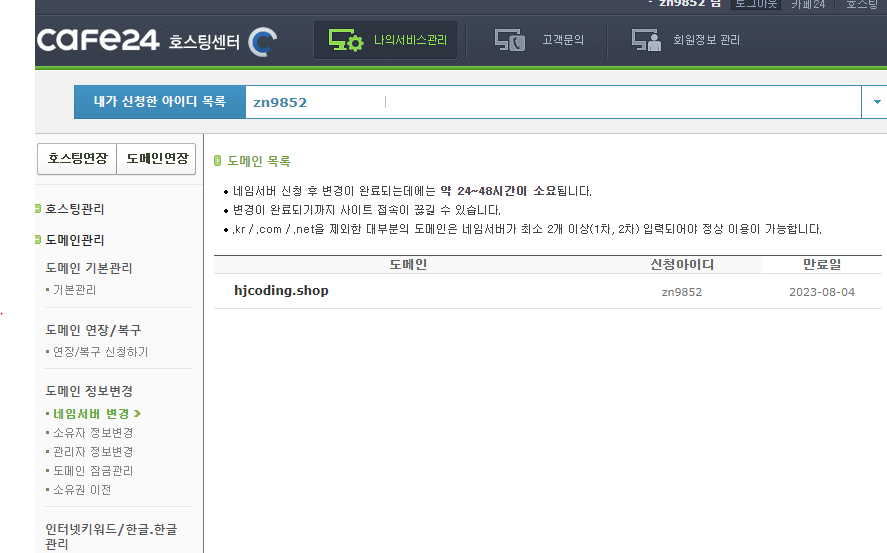
3. 도메인 관리에 들어가서 도메인 목록 확인

TIP
github student developer pack에서 학생 인증하면 무료로 도메인을 받을 수 있음
https://education.github.com/pack
GitHub Student Developer Pack
The best developer tools, free for students. Get your GitHub Student Developer Pack now.
education.github.com
1- 2. 도메인 관리(netlify) : 도메인 연결 및 네임서버 생성
1. netlify 로그인
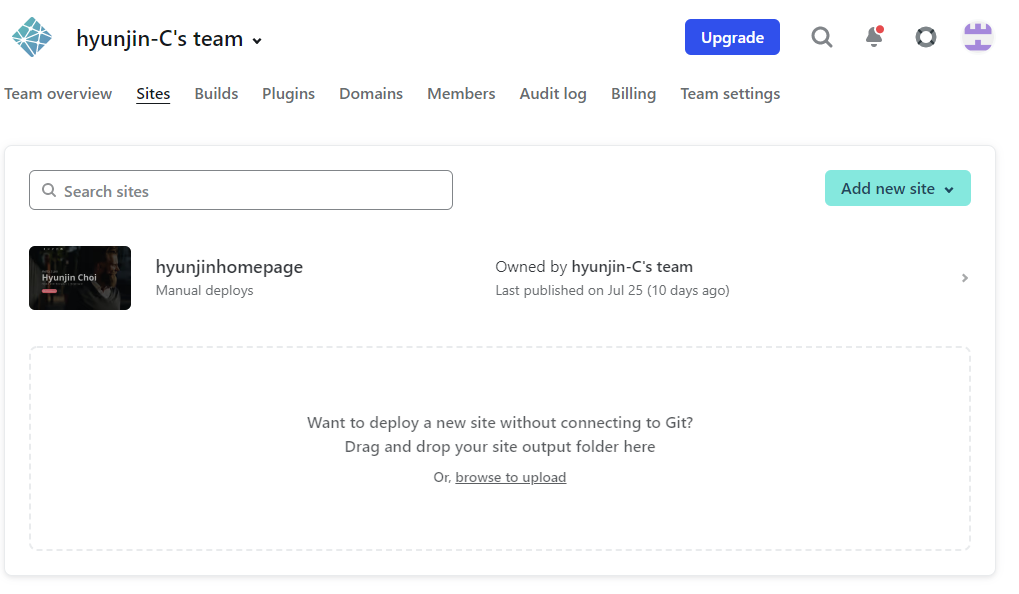
2. sites에 들어가서 프로젝트 클릭

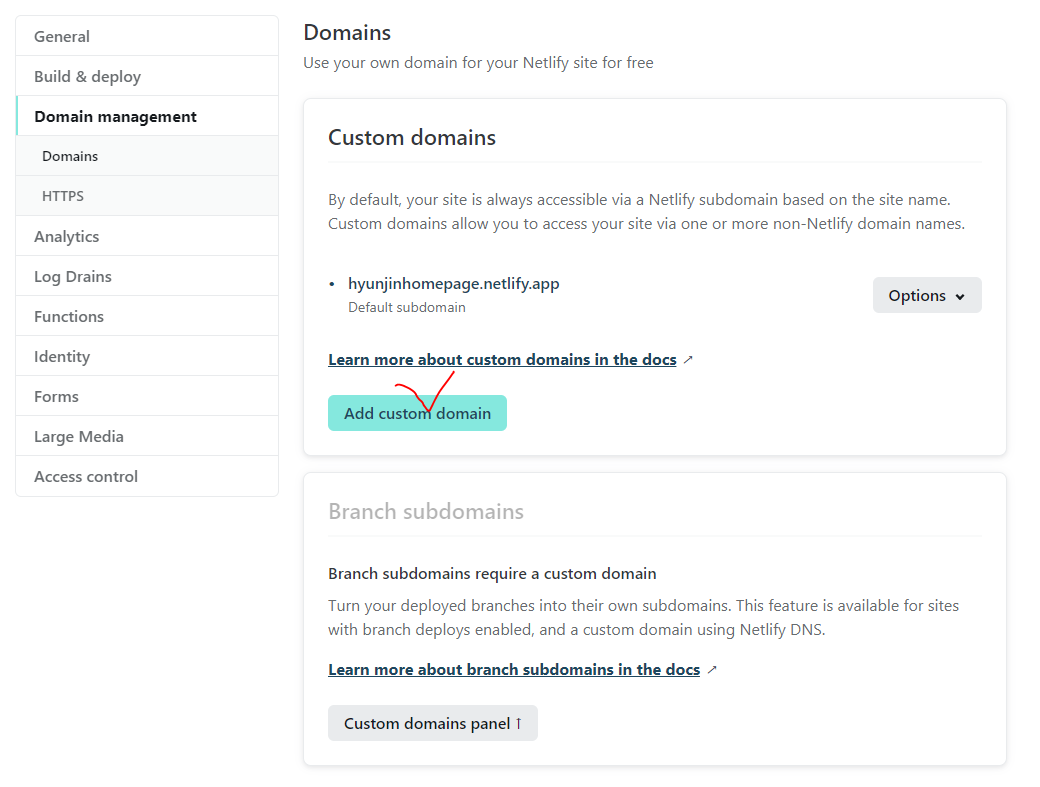
3. Domain settings 클릭

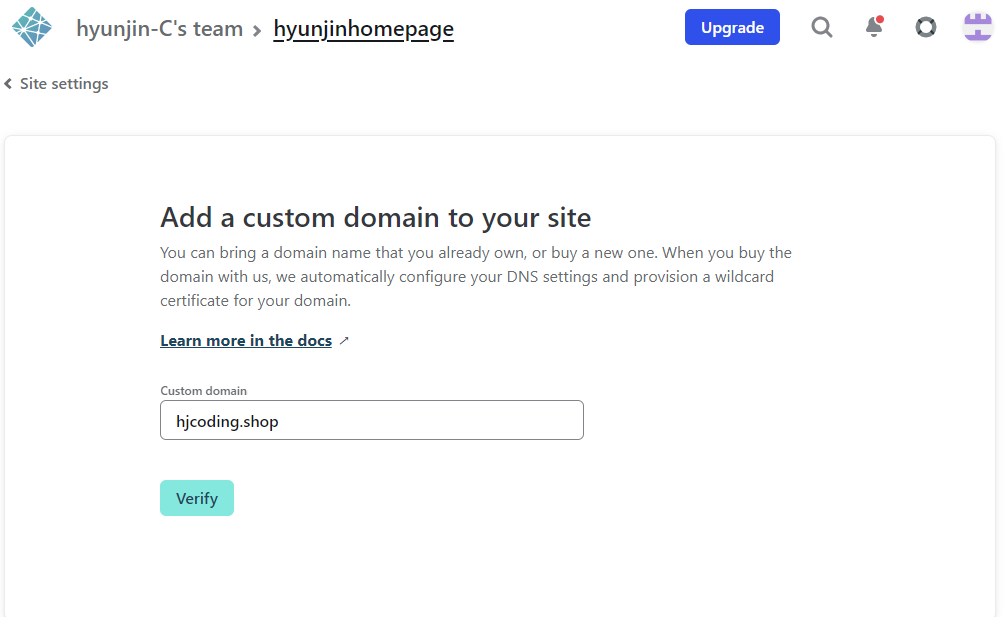
4.Add custom domain 클릭

5. 구입한 도메인을 복사해서 넣어준다.

6. 추가완료(연결은 아직 X)

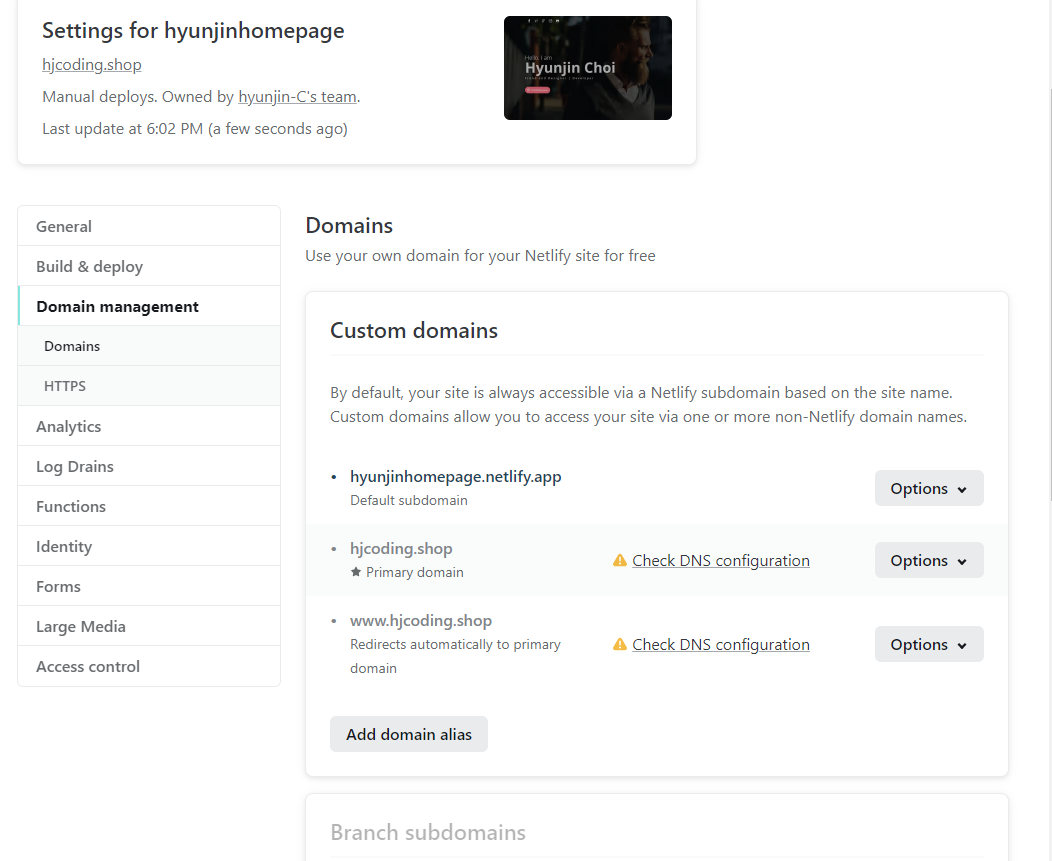
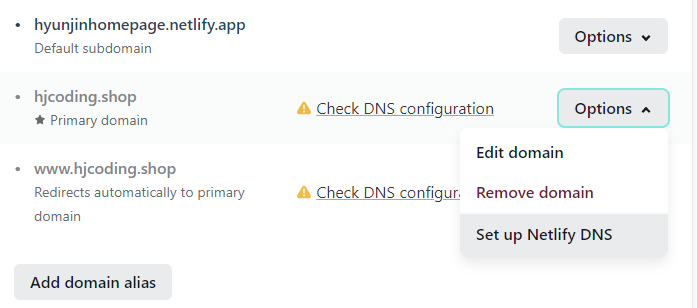
7. Option에서 Set up Netilify DNS 클릭

netlify 자체의 DNS 사용하도록 하는 것
도메인을 사서 옮기는 방법
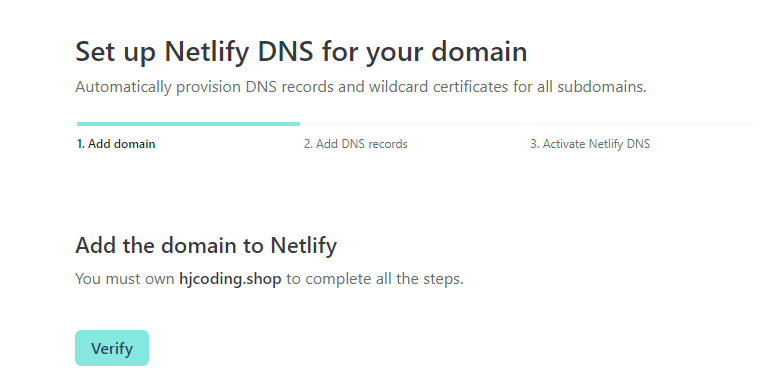
8. verify 클릭 후 Add domain 클릭

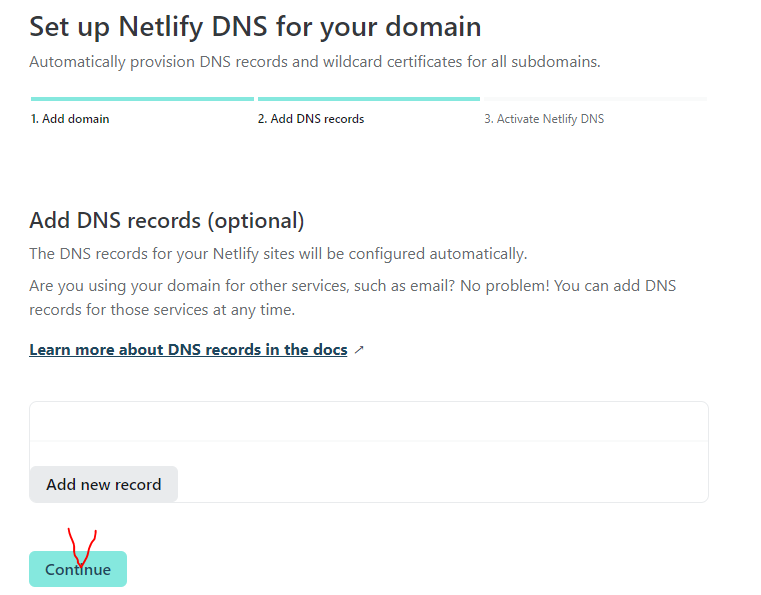
9. Continue 클릭

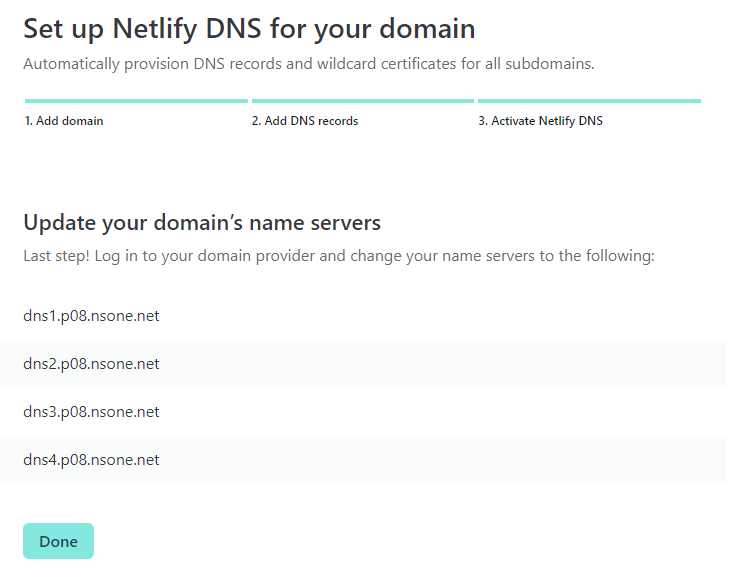
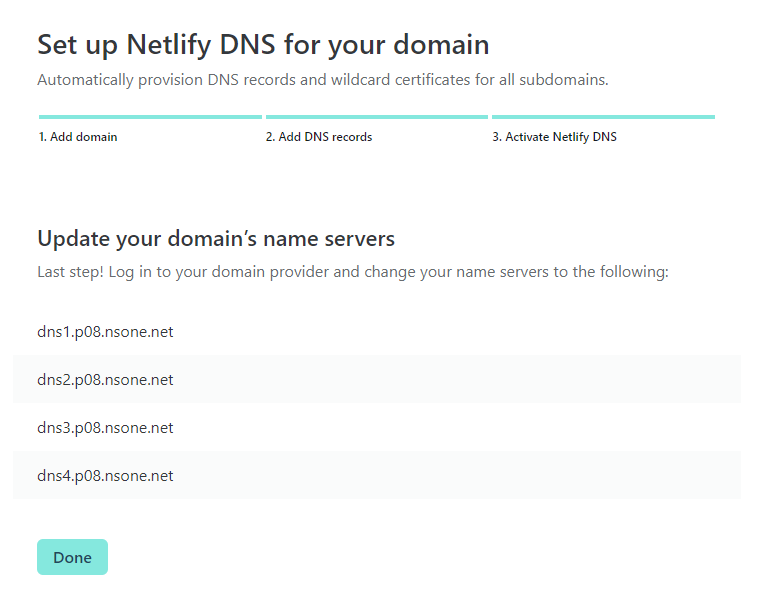
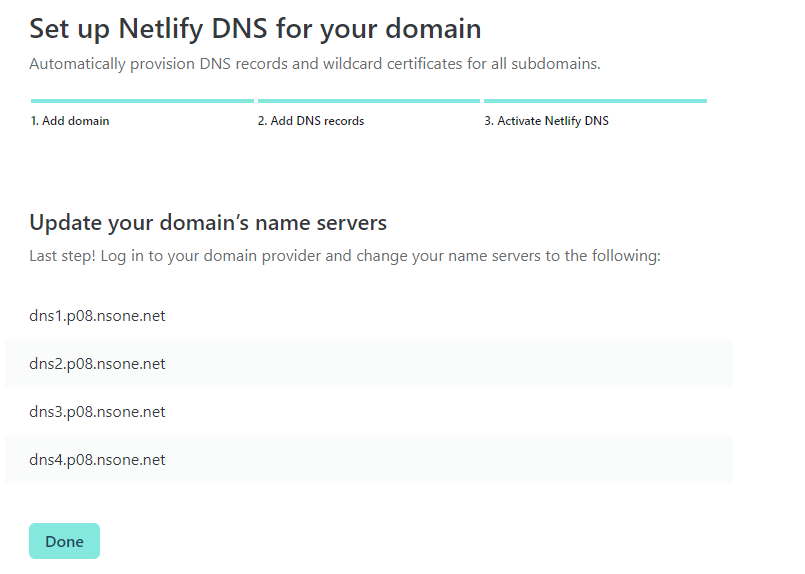
10. 네임서버가 만들어진다.

1-3. 도메인 관리 : 네임서버 변경 (cafe24 -> netlify)
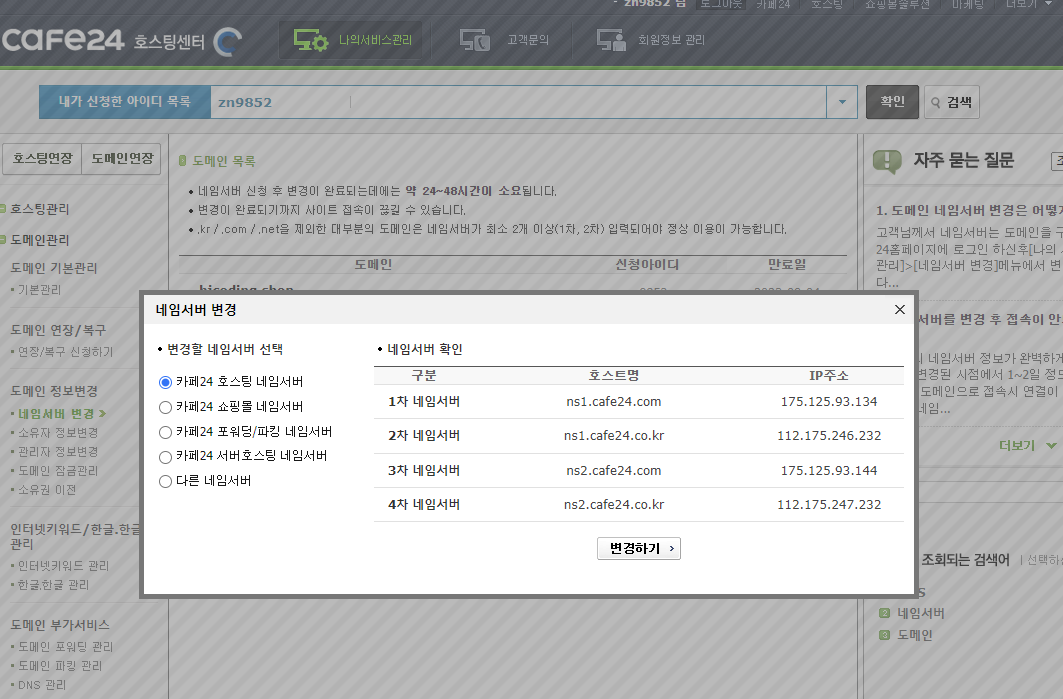
1. 다시 cafe24 들어가서 네임서버 변경 클릭

2. 도메인을 클릭하고 인증을 하면 뜨는 화면

* 네임 서버가 4차까지 있는 이유는 안정적으로 제공하기 위해서
네임서버 연결이 끊기면 안 되므로
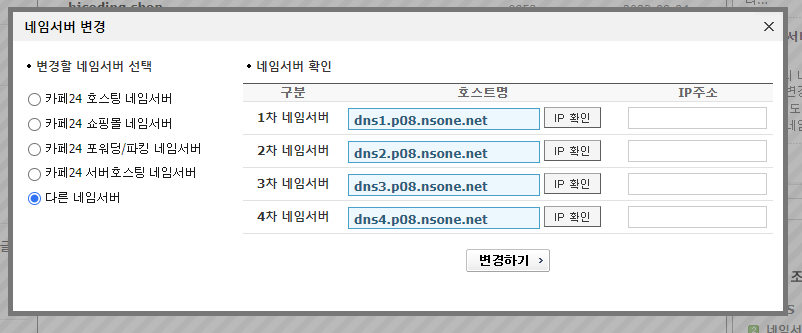
3. 다른 네임 서버 클릭 후 netlify에 있는 도메인 네임 서버를 복사해 입력


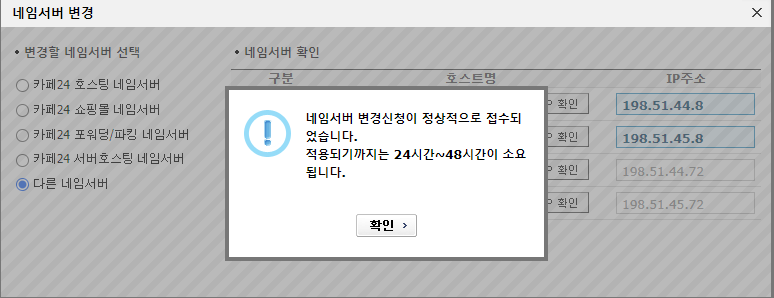
4. IP 확인을 다 눌러준 후 변경하기 클릭

5. netlify로 가서 Done 클릭


5. 구입한 도메인이 제대로 등록이 되었음을 볼 수 있음

netlify에서 HTTPS로 안전하게 연결하는 기능까지 무료로 제공해줌
2. favicon 등록
2-1. favicon이란?

탭에 있는 아이콘
2-2. favicon 넣는 방법
ICO라는 파일을 등록을 할 수 있음
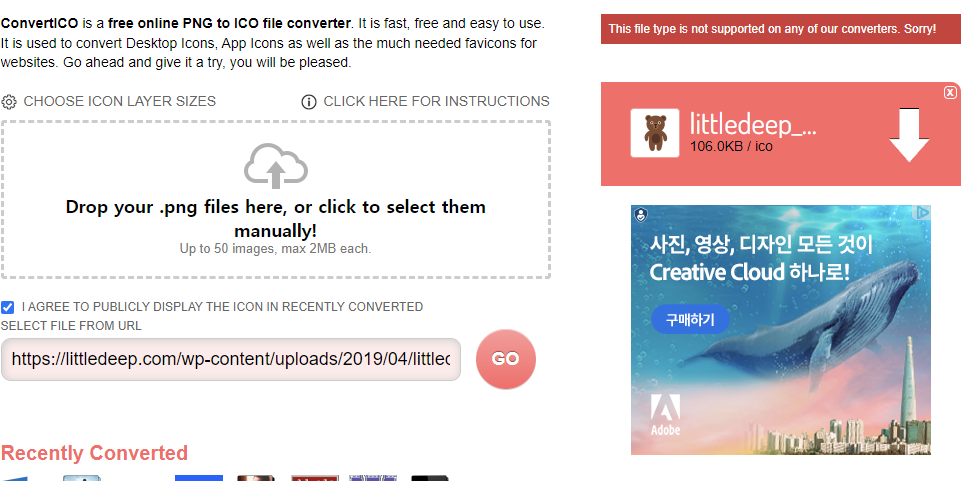
ICO를 포토샵으로도 만들 수 있지만 PNG를 ICO로 바꿔주는 사이트 이용해서 변경해줌
ConvertICO.com - Convert PNG to ICO and ICO to PNG files
This free online icons converter allows you to convert PNG to ICO files with ease.
convertico.com

png 이미지 주소를 복사해서 넣어주고 다운로드하여준다.

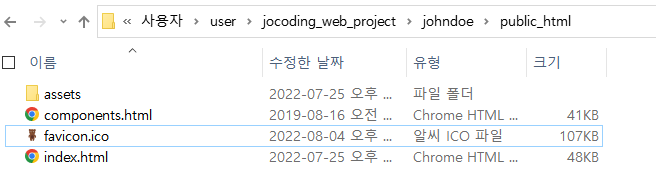
만들어진 ico 이미지의 이름은 favicon으로 바꿔주고 index.html과 같은 경로에 위치시킨다.

vscode에서 johndoe 폴더를 열고 index.html 파일에 위에 있는 코드를 head 태그 안에 입력해준다.
(최근에는 이 코드를 작성해주지 않아도 브라우저에서 자동으로 폴더에 있는 이미지를 불러와 등록되지만 확실히 하기 위해서 작성해준다.)

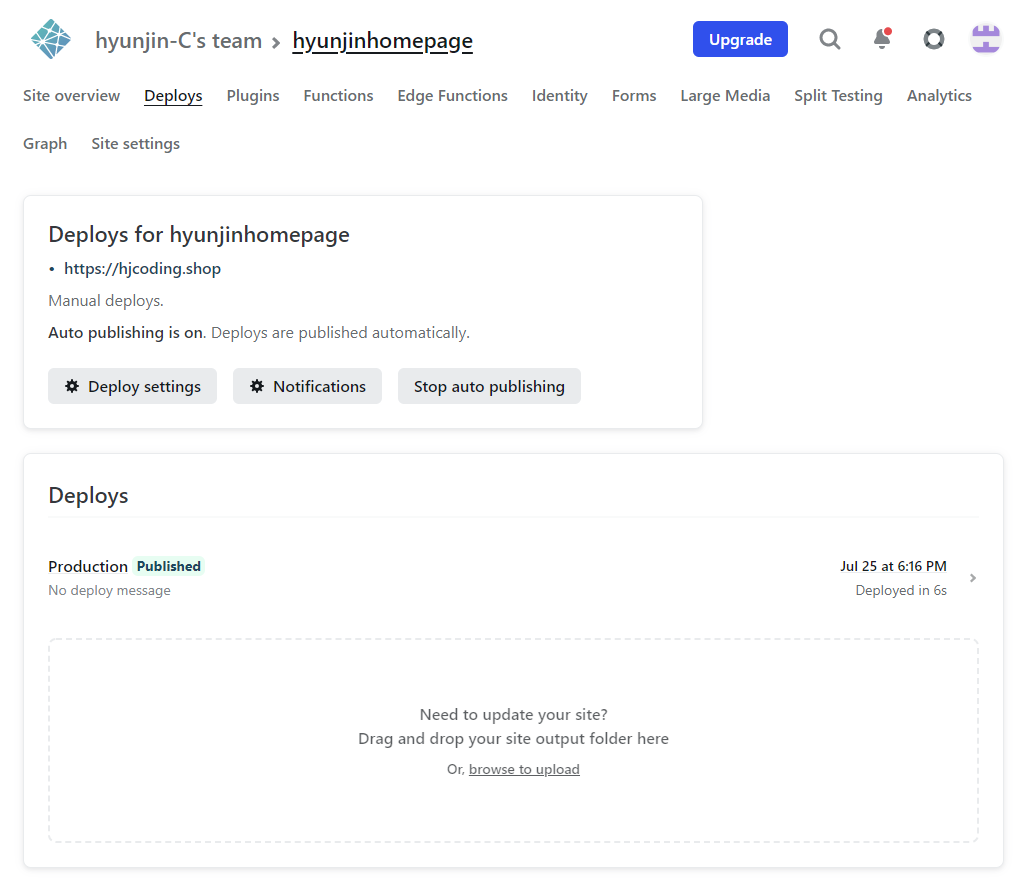
netlify에서 deploys에 들어가 public_html 파일을 deploys에 드래그하여 update를 해준다.


이 상태에서 새로고침을 해주면 업데이트된 것이 published로 바뀌는 것을 볼 수 있다.

⬇

내 사이트에서 개발자 도구를 켜고 새로고침 버튼의 우클릭을 한 후 캐시 비우기 및 강력 새로고침을 클릭해주면 favicon이 정상적으로 등록되었음을 볼 수 있다.
'Web Develop > Note' 카테고리의 다른 글
| [조코딩 웹 개발 5주 완성] 3주차 정리 - 웹 조작, 이벤트 (0) | 2022.08.09 |
|---|---|
| [조코딩 웹 개발 5주 완성] 3주차 정리 - JavaScript (0) | 2022.08.07 |
| [조코딩 웹 개발 5주 완성] 2주차 정리 - SEO 최적화 (0) | 2022.08.06 |
| [조코딩 웹 개발 5주 완성] 2주차 정리 - 검색 엔진에 내 사이트 등록 (0) | 2022.08.05 |
| [HTML/CSS/JS] 웹 개발할 때 참고하면 좋은 사이트 모음 (0) | 2022.05.08 |


