* 이 글은 Udemy의 "JavaScript 완벽 가이드 : 초급 + 고급 마스터 과정" 강의를 수강한 뒤 개인 복습을 위해 정리하는 글입니다.
(섹션 2: 47)
코드를 작성할 때는 재사용이 가능하도록 작성하는 것이 중요하다.
function add(num1, num2) {
const enteredNumber = getUserNumberInput();
const initialResult = currentResult;
currentResult += enteredNumber;
createAndWriteOutput("+", initialResult, enteredNumber);
const logEntry = {
operation: "ADD",
prevResult: initialResult,
number: enteredNumber,
result: currentResult,
};
logEntries.push(logEntry);
console.log(logEntry);
}
이 함수는 이전에 작성했던 add 함수이다.
여기에서 객체인 logEntry, push 함수, 출력하는 부분은 따로 함수로 작성하여 다른 함수에서도 이를 반복하여 길게 작성하지 않고 간단하게 함수로 불러낼 수 있도록 작성하는 것이 좋다.
함수 이름은 이 함수의 역할을 잘 나타낼 수 있도록 writeToLog로 하여 그 함수의 본문에 add 함수에 있었던 객체 logEntry와 push, 출력하는 부분을 적어준다.
그 함수는 다음과 같다.
function writeToLog(
operationIdentifier,
prevResult,
operationNumber,
newResult
) {
const logEntry = {
operation: operationIdentifier,
prevResult: prevResult,
number: operationNumber,
result: newResult,
};
logEntries.push(logEntry);
console.log(logEntry);
}
매개변수는 다음과 같이 길어질 때 여러 줄로 작성하여 가독성이 좋아지도록 만들 수도 있다. 이와 같이 함수를 만들면 add 함수뿐만 아니라 substract 함수, multifly 함수, divide 함수에도 함수를 호출하여 보다 간단하게 작성할 수 있게 된다.
함수를 호출하는 방법은 다음과 같다.
WriteToLog("ADD", initialResult, enteredNumber, currentResult);
writeToLog("SUBTRACT", initialResult, enteredNumber, currentResult);
writeToLog("MULTIFY", initialResult, enteredNumber, currentResult);
writeToLog("DEVIDE", initialResult, enteredNumber, currentResult);
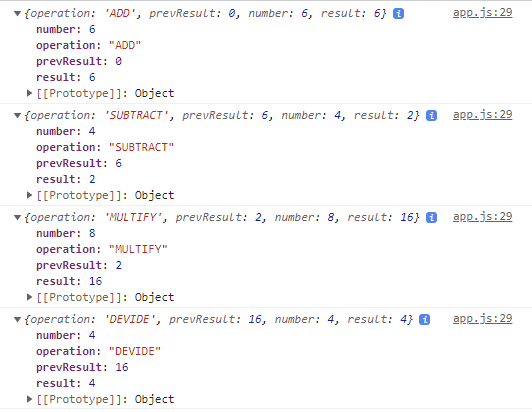
이를 작성하고 웹페이지를 다시 실행해보면 다음과 같은 결과를 얻을 수 있다.

📝 전체 코드
const defaultResult = 0;
let currentResult = defaultResult;
let logEntries = [];
// Gets input from input field
function getUserNumberInput() {
return parseInt(userInput.value);
}
// Generates and writes calculation log
function createAndWriteOutput(operator, resultBeforeColc, calNumver) {
const calcDescription = `${resultBeforeColc} ${operator} ${calNumver}`;
outputResult(currentResult, calcDescription); // from vendor file
}
function writeToLog(
operationIdentifier,
prevResult,
operationNumber,
newResult
) {
const logEntry = {
operation: operationIdentifier,
prevResult: prevResult,
number: operationNumber,
result: newResult,
};
logEntries.push(logEntry);
console.log(logEntry);
}
function add(num1, num2) {
const enteredNumber = getUserNumberInput();
const initialResult = currentResult;
currentResult += enteredNumber;
createAndWriteOutput("+", initialResult, enteredNumber);
writeToLog("ADD", initialResult, enteredNumber, currentResult);
}
function subtract() {
const enteredNumber = getUserNumberInput();
const initialResult = currentResult;
currentResult -= enteredNumber;
createAndWriteOutput("-", initialResult, enteredNumber);
writeToLog("SUBTRACT", initialResult, enteredNumber, currentResult);
}
function multifly() {
const enteredNumber = getUserNumberInput();
const initialResult = currentResult;
currentResult *= enteredNumber;
createAndWriteOutput("*", initialResult, enteredNumber);
writeToLog("MULTIFY", initialResult, enteredNumber, currentResult);
}
function divide() {
const enteredNumber = getUserNumberInput();
const initialResult = currentResult;
currentResult /= enteredNumber;
createAndWriteOutput("/", initialResult, enteredNumber);
writeToLog("DEVIDE", initialResult, enteredNumber, currentResult);
}
addBtn.addEventListener("click", add);
subtractBtn.addEventListener("click", subtract);
multiplyBtn.addEventListener("click", multifly);
divideBtn.addEventListener("click", divide);
'Study Record > Javascript' 카테고리의 다른 글
| [JavaScript] 스크립트 import 하는 방법에 대해 알아보기 - defer&async (0) | 2022.07.04 |
|---|---|
| [JavaScript] undefined&null&NaN와 Typeof 연산자 (0) | 2022.07.04 |
| [JavaScript] 객체에 대해 알아보기 (0) | 2022.06.29 |
| [JavaScript] 배열에 대해 알아보기 (0) | 2022.06.28 |
| [JavaScript] 연산자와 데이터 타입 종류 (이어서) (0) | 2022.06.28 |



